Selamat malam, kebetulan gue nulis tutorial ini malam jadi selamat malam ya, hehe. Langsung aja, gue mau share tentang tutorial yang masih fresh gue rangkum step by step, kenapa gue buat tutorial ini, karena tadi pagi di sekolah gue baru dapet materi tentang packaging (kemasan), kemasan kali ini simple, nggak perlu ditekuk-tekuk waktu finishingnya nanti, jadi tinggal tempel doang.Hal terpenting ketika bikin packaging adalah template kemasannya, ya. Harus sesuai dengan apa yang bakal kalian bikin.
Step Pertama
Gue disini kebetulan pakai software Corel Draw X5 dan Photoshop CS5 tapi kalau kalian pakai dibawah CS5 atau diatasnya juga bisa, nggak ngaruh juga kok. Seperti biasa, buka New Layer (CTRL+N) di Corel Draw, ukuran kertasnya disini gue pakai A4. Kalian bisa lihat gambar dibawah ini.
 |
| Buat New Layer pada Corel Draw |
Step Kedua
Ketik aja nama atau brand name baterai, disini gue pakai nama BLAZ, karena apa? Karena emang dari materi yang gue dapet tadi emang harus pakai nama itu haha.Ketik aja "BLAZ" seperti gambar dibawah. Udah tau cara ngetiknya. kan? Pilih icon "A" pada Tollbar atau shortcut (F8) nah tinggal klik di layer terus tulis.
 |
| Klik icon "A" pada Toolbar lalu ketik brandname baterai "BLAZ" |
Step Ketiga
Step ketiga ini adalah step dimana gue paling suka, kenapa? Karena disini gue bakalan ajak kalianberenang memilih font yang TEPAT untuk brand name BLAZ. Kira-kira apa? Gue sebenernya juga bingung dan nggak tahu pilihan gue ini cocok atau enggak haha.
Memilih font untuk sebuah logo itu harus dilihat dari produk apa yang dipilih, kalau untuk baterai sendiri, pasti gue bakal memilih font yang kuat dan cepat. Karena baterai itu sendiri berguna untuk memberi kekuatan pada sebuah elektronik yang nantinya kita gunakan.
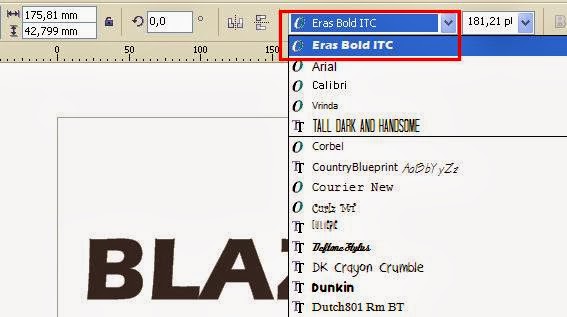
Jadi, disini gue memilih font Eras Bold ITC. Menurut gue ini fontnya udah lumayan pas lah. Haha.
 |
| Pemilihan Font yang Tepat |
Step Keempat
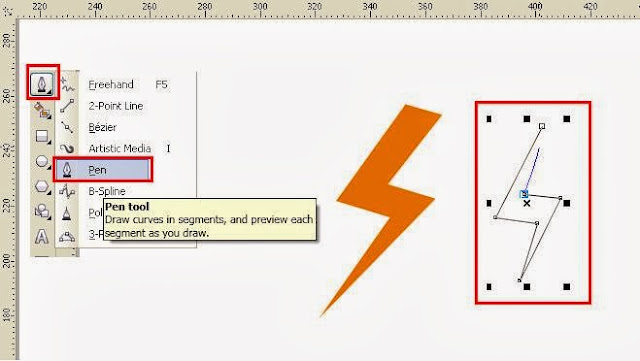
Setelah berkecimpung di dunia font, gue mau bikin ilustrasi penguat untuk logonya. Kalau gue disini, bikin semacam lambang PLN atau petir gitu karena gambar ini menurut gue mempunyai artian semacam lambang kekuatan atau arus yang cepat kayak petir.Gimana cara bikinnya? Pertama, pilih icon Pen terus buat dari titik ke titik hingga membentuk garis yang membentuk bidang atau gambar petir seperti gambar berikut.Setelah jadi, tinggal coloring aja. Gue coloring pakai warna Orange. Kalau nggak suka orange, bisa kalian pilih warna-warna yang tegas dan kuat. Seperti merah, misalnya.
 |
| Membuat Ilustrasi Petir |
Step Kelima
Kalau udah bikin ilustrasinya, gabungin aja sama Logotype BLAZ tadi, kira-kira hasilnya begini.
 |
| Gabungkan antara Logotype dan Ilustrasi |
Step Keenam
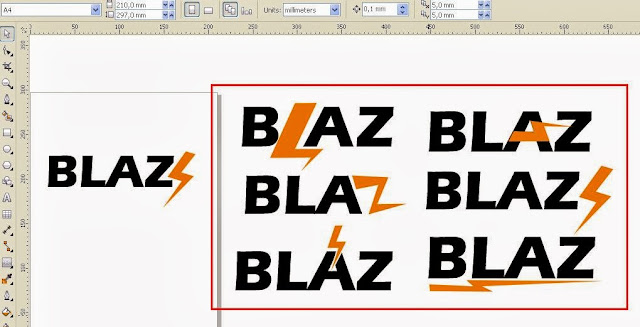
Gambar diatas bukan berarti logonya udah selesai lho ya, disini gue mau kasih alternatifdesain dari pembuatan logo BLAZ. Karena kalau cuma satu itu kesannya "males" bikin desain. Dengan alternatif ini, kalian bisa juga mempertimbangkan mana yang lebih bagus dan lebih pantes dijadiin logo.
 |
| Pembuatan Beberapa Alternatif Logo |
Step Ketujuh
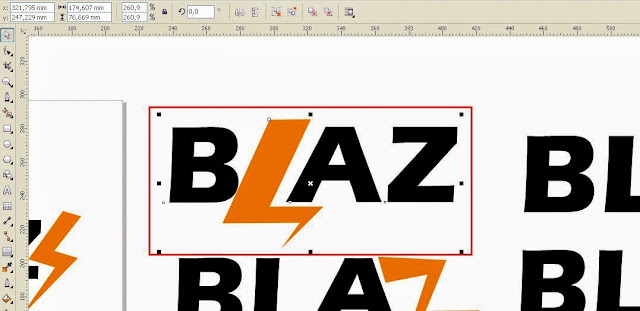
Nah, setelah bikin alternatif. Bisa deh tuh pilih satu yang mantep dijadiin logo. Kalau gue pribadi, gue pilih seperti yang udah gue kotakin di gambar dibawah ini. Kalian bisa bikin alternatif yang lain lho ya, hehe. Siapa tahu lebih bagus dan keureen :))
 |
| Pilih Logo yang Sekiranya Pas |
 |
| Logo yang Terpilih |
Step Kedelapan
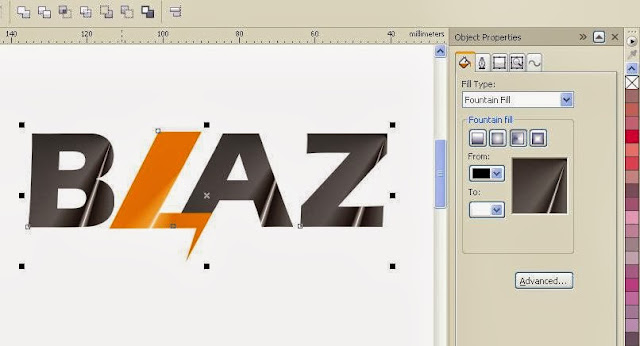
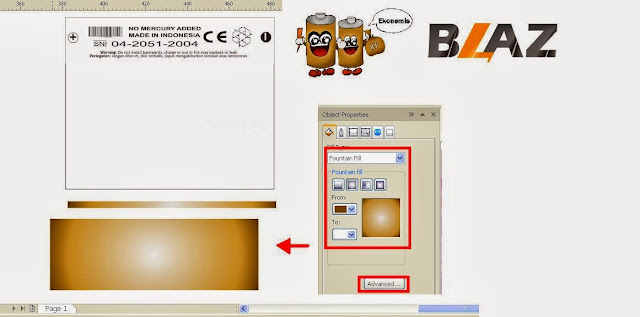
Kalau dilihat-lihat, logo yang terpilih tadi kan masih biasa banget tuh, belum ada sesuatu yang bikin lgonya menarik. Nah, gue disini sedikit memberi polesan teksture dari Fill Type, caranya: Pilih Fountain Fill lalu Advance.
 |
| Pengaturan teksture di Object Properties |
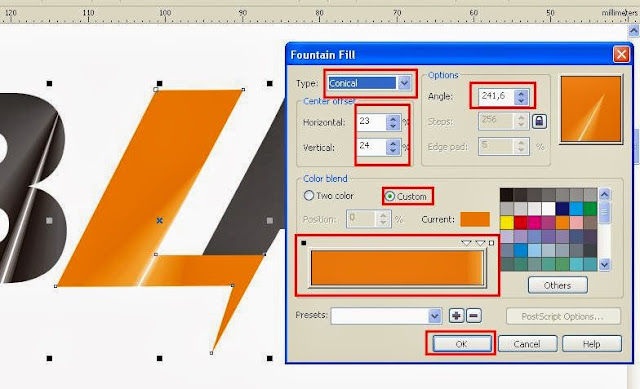
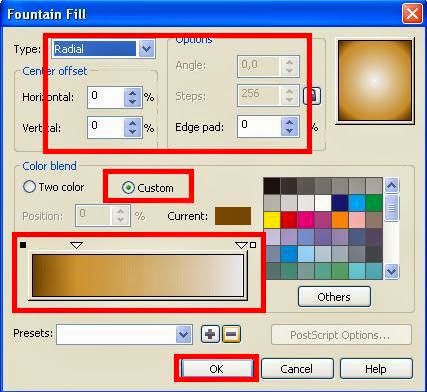
Untuk tulisan BA dan Z gue bikin ada semacam kilatan cahaya. Setelah klik Advanced seperti cara diatas, bakal muncul kotak semacam ini.
Disana tinggal atur aja sesuai gambar diatas. Terakhir klik OK dan lihat hasilnya.Kemudian untuk ilustrasi petir, gue lakukan hal yang sama juga. Jadi nanti hasilnya seperti ini.
 |
| Pengaturan Tekstur pada Ilustrasi Petir |
 |
| Logo yang Udah Diolah |
Step Kesembilan
Daritadi gue mengolah logo di Corel Draw, sekarang gue bakal bawa kalian ke Photoshop untukmengolah gambar/ilustrasi pendukung/animasi yang nantinya digunain buat daya tarik sendiri pada kemasan.Pertama-tama gue bikin skecth di kertas, lalu gue scan dan gue Drag ke Photoshop.
 |
| Hasil Scan dari Skets |
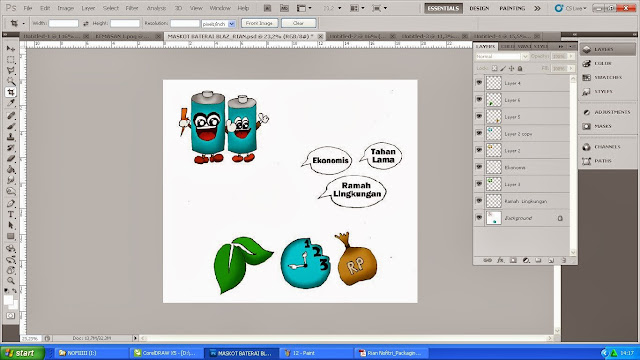
Kemudian, tinggal diolah dan coloring aja di Photoshop. Hasilnya nanti kira-kira begini deh.
 |
| Animasi Pendukung Diolah di Photoshop |
Kebetulan gue bikin 3 animasi yang bakal gue cantumin ke kemasan, karena materi dari sekolah itu adalah membuat tiga kemasan yang berbeda desain dengan tema: BLAZ Tahan Lama, BLAZ Ramah Lingkungan dan BLAZ Ekonomis.
Step Kesepuluh
Gue atau kita balik lagi ke software Corel Draw ya. Disini, gue udah ada template yang emang udah disediakan dari sekolah untuk pembuatan packaging baterai BLAZ ini. Templatenya simpel, kotak. Didalam template kemasan ini ada beberapa text yang harus dicantumin, seperti barcode, warning(perhatian), use by, made in Indonesia dan simbol-simbol lain.
 |
| Penampakan Template Kemasan |
Setelah membuat/membuka template, tinggal Drag (masukin) aja bahan-bahan yang udah dibikin tadi ke dalam tempalte ini. Bisa juga tambahin elemen-elemen lain, seperti kotak yang berwarna gradasi coklat seperti gambar dibawah.
 |
| Drag/Buat Semua Elemen ke Template |
 |
| Ini Kotak dialog untuk Bikin Warna Gradasi Coklat |
Setelah itu, gue tinggal kasih teks yang HARUS dimuat didalam kemasan, contohnya seperti teks ini.
 |
| Teks yang Harus Dicantumkan |
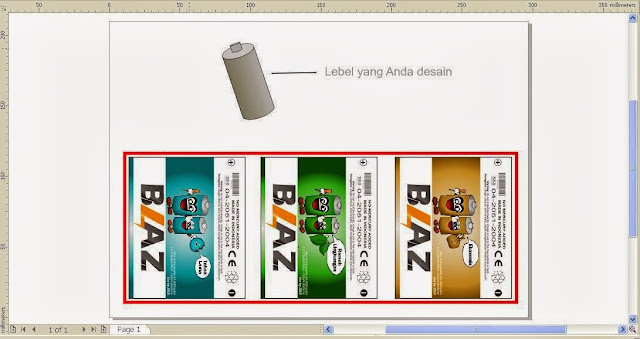
Kemudian, tinggal menempatkan semua ilustrasi dan elemen ke posisi yang diinginkan. Kalau gue pribadi, menempatkan kotak gradasi coklat ke bagian tengah kotak template, lalu disusul ilustrasi baterai tepat ditengah-tengah kotak gradasi coklat.
Selanjutnya, gue tempatkan logo BLAZ dibagian bawah/samping di template tersebut. Kemudian, utnuk membuat Logo tersebut berada tepat di tengah-tengah, seleksi aja logo BLAZ dan kotak template, lalu klik CTRL+C untuk menjadikan logo berada di tengah-tengah.
Lakukan hal yang sama dengan desain yang lain tadi.
Step Kesebelas
Step kesebelas atau step terakhir ini, tinggal finishing aja deh. Template sudah jadi dan siap di presentasikan. Hahaha *itupun kalau nggak direvisi lagi*
 |
| Finish |
Hasil akhir. [Preview]
Sumber : http://www.ranssoul.com/2013/10/tutorial-membuat-desain-kemasan-baterai.html







thanks..sangat membantu
BalasHapusyg pakai adobe potoshop mana
BalasHapusIjin belajar gan..
BalasHapus